A quick tour for LLaMA
Background
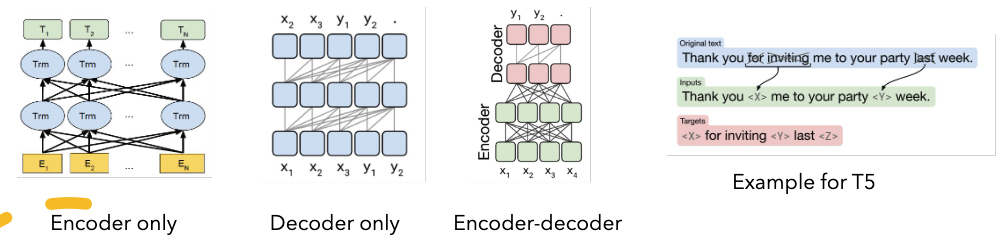
Let’s recall the general types of pretrained transformer frameworks, which generally includes
- Autoencoding models (e.g., BERT): which are generally for NLU tasks.
- Autoregressive models (e.g., GPT): which are for unconditional text generation.
- Encoder-decoder models (e.g., T5): which are for conditional text generation.

Paragraphs
Jean shorts raw denim Vice normcore, art party High Life PBR skateboard stumptown vinyl kitsch.
Links
- Way one: Pinterest
- Way two: cold-pressed
Hipster list
- brunch
- fixie
- raybans
- messenger bag
Divider
Tables
| Left aligned | Center aligned | Right aligned |
| :----------- | :------------: | ------------: |
| Left 1 | center 1 | right 1 |
| Left 2 | center 2 | right 2 |
| Left 3 | center 3 | right 3 |
Load a local json file or online url
| ID | Item Name | Item Price |
|---|
more settings for the table
| ID | Item Name | Item Price |
|---|
Code blocks
Markdown block
```c++
code code code
```
C++ block
int main(int argc, char const \*argv[])
{
string myString;
cout << "input a string: ";
getline(cin, myString);
int length = myString.length();
char charArray = new char * [length];
charArray = myString;
for(int i = 0; i < length; ++i){
cout << charArray[i] << " ";
}
return 0;
}
Block in nested bullets
- We can put fenced code blocks inside nested bullets, too.
- Like this:
printf("Hello, World!"); - The key is to indent your fenced block in the same line as the first character of the line.
- Like this:
Display line numbers for a specific code block, wrap your code in a liquid tag.
{% highlight c++ linenos %}
code code code
{% endhighlight %}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
int main(int argc, char const \*argv[])
{
string myString;
cout << "input a string: ";
getline(cin, myString);
int length = myString.length();
char charArray = new char * [length];
charArray = myString;
for(int i = 0; i < length; ++i){
cout << charArray[i] << " ";
}
return 0;
}
Jupyter notebook
Images
Two images in a single line


Simply add a zoomable so that each image can be expanded



Videos
Display local videos
It does also support embedding videos from different sources. Here are some examples:
Audios
This is an example post with audios. It supports local audio files or online downloadable audio.
Math and Equations
Inline equation is supported by using MathJax 3 engine.
$$ E = mc^2 $$ will produce \(E = mc^2\)
To use display mode, again surround your expression with $$ and place it as a separate paragraph. Here is an example:
You can also use \begin{equation}...\end{equation} instead of $$ for display mode math. MathJax will automatically number equations:
\begin{equation} \label{eq:cauchy-schwarz} \left( \sum_{k=1}^n a_k b_k \right)^2 \leq \left( \sum_{k=1}^n a_k^2 \right) \left( \sum_{k=1}^n b_k^2 \right) \end{equation}
and by adding \label{...} inside the equation environment, we can now refer to the equation using \eqref.
Others
Twitters
An example of displaying a tweet:
jekyll-twitter-plugin (1.0.0): A Liquid tag plugin for Jekyll that renders Tweets from Twitter API http://t.co/m4EIQPM9h4
— RubyGems (@rubygems) October 5, 2014
An example of pulling from a timeline:
Diagrams
This theme supports generating various diagrams from a text description using jekyll-diagrams plugin. Below, we generate a few examples of such diagrams using languages such as mermaid, plantuml, vega-lite, etc.
Example of using mermaid.
Install mermaid using node.js package manager npm by running the following command:
npm install -g mermaid.cli
The diagram below was generated by the following code:
{% mermaid %}
sequenceDiagram
participant John
participant Alice
Alice->>John: Hello John, how are you?
John-->>Alice: Great!
{% endmermaid %}
Quote
We do not grow absolutely, chronologically. We grow sometimes in one dimension, and not in another, unevenly. We grow partially. We are relative. We are mature in one realm, childish in another. —Anais Nin
Customize the block: define them at _sass/_base.scss file. Specially, with modifying the following part
/* Tips, warnings, and dangers */
.post .post-content blockquote {
&.block-tip {
border-color: var(--global-tip-block);
background-color: var(--global-tip-block-bg);
p {
color: var(--global-tip-block-text);
}
h1, h2, h3, h4, h5, h6 {
color: var(--global-tip-block-title);
}
}
&.block-warning {
border-color: var(--global-warning-block);
background-color: var(--global-warning-block-bg);
p {
color: var(--global-warning-block-text);
}
h1, h2, h3, h4, h5, h6 {
color: var(--global-warning-block-title);
}
}
&.block-danger {
border-color: var(--global-danger-block);
background-color: var(--global-danger-block-bg);
p {
color: var(--global-danger-block-text);
}
h1, h2, h3, h4, h5, h6 {
color: var(--global-danger-block-title);
}
}
}
A regular blockquote can be used as following:
> This is a regular blockquote
> and it can be used as usual
This is a regular blockquote and it can be used as usual
These custom styles can be used by adding the specific class to the blockquote, as follows:
> ##### TIP
>
> A tip can be used when you want to give advice
> related to a certain content.
{: .block-tip }
TIP
A tip can be used when you want to give advice related to a certain content.
> ##### WARNING
>
> This is a warning, and thus should
> be used when you want to warn the user
{: .block-warning }
WARNING
This is a warning, and thus should be used when you want to warn the user
> ##### DANGER
>
> This is a danger zone, and thus should
> be used carefully
{: .block-danger }
DANGER
This is a danger zone, and thus should be used carefully
Github meta data
What does Github-MetaData do?
- Propagates the site.github namespace with repository metadata
- Setting site variables :
- site.title
- site.description
- site.url
- site.baseurl
- Accessing the metadata - duh.
- Generating edittable links.
Additional Reading
- If you’re recieving incorrect/missing data, you may need to perform a Github API authentication.
- Go through this README for more details on the topic.
- This page highlights all the feilds you can access with github-metadata.
Example MetaData
- Host Name :
- URL :
- BaseURL :
- Archived :
- Contributors :